TL;DR
- Plunk has a generous free plan, ideal for low-budget indie hackers
- Plausible Analytics is dead simple and privacy-friendly
- Deploying with Cloudflare pages is simple and fast
- Open Graph tags are useful to make links look good on social media
- Compiling Sass in the CLI
- Replacing env variables in HTML files with Vite
- Gandi.net domains cost 2 to 3 times more than other registrars
Introduction
From today onwards, I will blog about my learning journeys and other things I find interesting. I’m not sure how often I’ll do it, but I’ll try to do it as often as possible. This is the first post of this kind.
Today I developed a basic landing page for my social accountability platform, duty.camp, with a mission statement and a form to capture email addresses of people interested in the project.
It is a modified copy of once.com source code inspired by 37signals once.com landing page.

While doing that, I learned some useful things that I want to share with you.
Plunk
As part of my enrolment in buildspace’s nights & weekends season 4, I created a landing page for classes.pt using ConvertKit. I was happy with the result but:
- It took me too long to deliver a simple landing page
- The paid plan was too expensive, considering that I only captured 3 emails
- The 2-week trial period was too short
I was looking for a cheaper alternative. As always, I even considered developing my own! Fortunately, I found Plunk, which has a generous free plan, allowing me to capture as much as 3000 emails per month! Plunk is
“the affordable, developer-friendly email platform that brings together marketing, transactional and broadcast emails into one single, complete solution”
I hope that one day I have enough revenue to repay the creator for his generosity.
Plausible Analytics
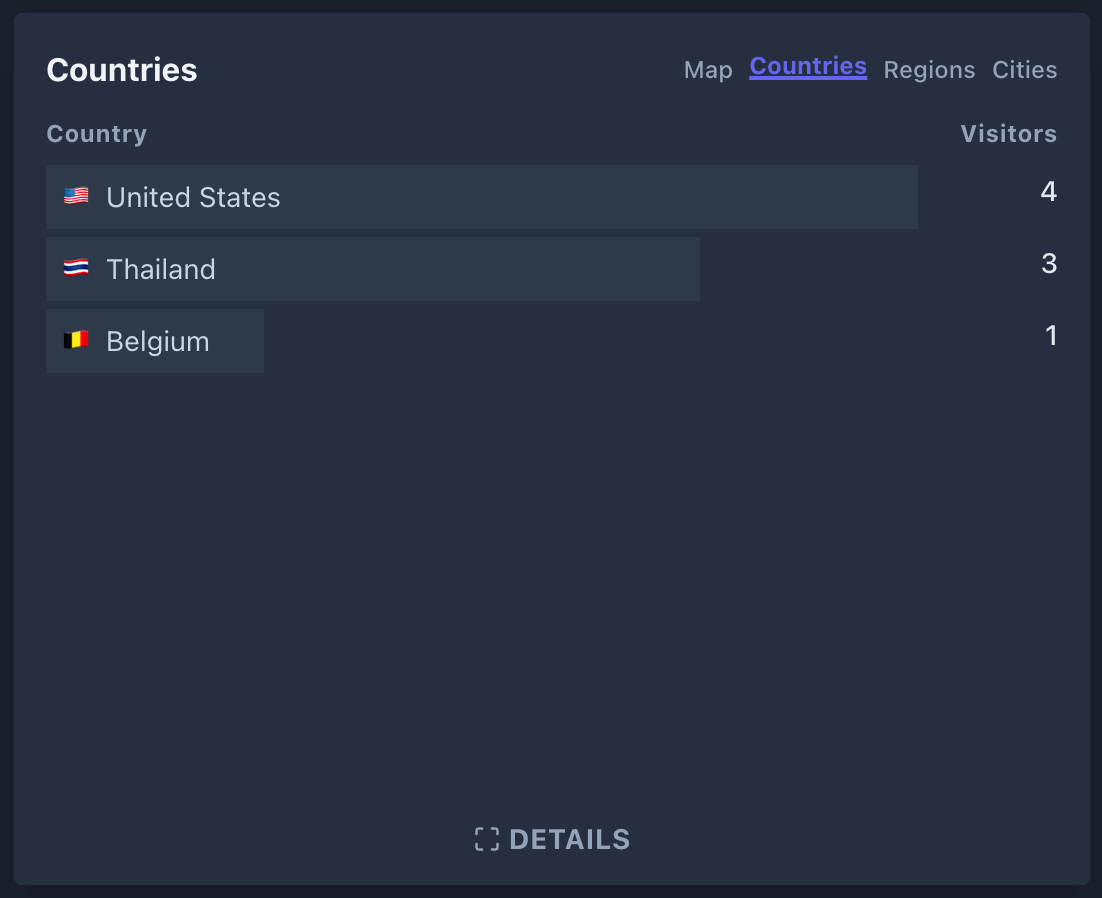
I also added Plausible Analytics to the site. It’s a privacy-friendly alternative to Google Analytics. It’s simple, fast and the 30 day trial period is more than enough to evaluate its limited features. I’m happy with it and I’ll probably upgrade to the paid plan in the future. I got a visitor from Belgium. I’m sure it was from the creator of Plunk, Dries Augustyns!

All visits from Thailand are mine. I have no idea how I got visitors from the United States. Perhaps it was a bot or Cloudflare.
Deploying with Cloudflare Pages
Cloudflare Pages is a new service that allows you to deploy static sites for free. It allows deployments via folder uploads as well as automated builds via git. I chose the latter. I was surprised how easy it was to set up.
On top of that, it is great to use a single platform to manage the needs of a static site: domain registration, DNS, CDN, SSL, deployment and much more.
Open Graph Tags
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
I knew that this could be achieved via meta tags, but never had the need to do it. By reading once’s source code, I was surprised how easy it was to do it.
Compiling Sass in the CLI
I have used sass/scss in the past and I briefly remember the syntax. But I had no idea how to compile it directly and what the underscore files were for. I assumed they were private files but I was wrong. They are partials and they are used to split the sass code into multiple files. This is useful to keep the code organised and to avoid having a single file with thousands of lines of code.
Finally, to compile and retain the source map of a directory with this structure:
assets/_sass
├── base
│ ├── _fonts.scss
│ ├── _reset.scss
│ └── _root.scss
└── styles.scssInto assets/css/styles.css, I just had to run the command sass --watch assets/_sass:assets/css.
Replacing env variables in HTML files with Vite
Eventually, I found myself in need of a simple way to serve the page in development mode and production mode. In development mode it should use localhost. In production mode it should use the domain name.
Vite also supports replacing env variables in HTML files.
Any properties in import.meta.env can be used in HTML files with a special %ENV_NAME% syntax:
<h1>Vite is running in %MODE%</h1>
<p>Using data from %VITE_API_URL%</p>If the env doesn’t exist in import.meta.env, e.g. %NON_EXISTENT%, it will be ignored and not replaced, unlike
import.meta.env.NON_EXISTENT in JS where it’s replaced as undefined.
Gandi.net high fees
Gandi.net has been overcharging me for all domains and offering me little to no value in return. I’m moving all my domains 5 to Cloudflare. Here’s an example of how much I’m saving. Renewing duty.camp would cost me 95€, worth 102 USD at the time of writing. In Cloudflare it costs 35 USD. That’s a 3x difference!
